Embed Quizzes
The created quiz can be embedded in your own website using iframe tags or script tags, as well as published as a URL.
Getting the Embed Code
-
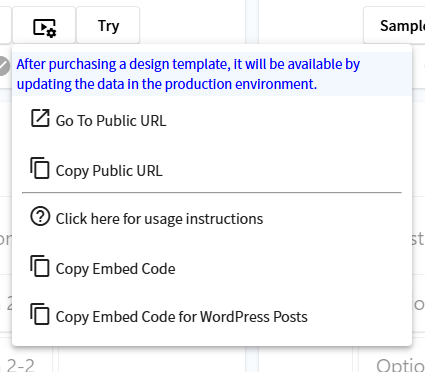
Click the button on the screen to open the menu.
You can get the embed code by pressing .
To embed the quiz in a WordPress post page, click to get it.

Embed a Quiz (Normal)
-
Place the iframe tag you obtained by anywhere within the
<body>tag.Basically, this is all that is needed for embedding.
Content Security Policy (CSP)
If the destination website has a security setting called Content Security Policy (CSP), the CSP must be changed.
-
You must allow content embedding code resources (
https://embed.judge-hub.com/) inframe-src, etc.If you are using a chatbot template, you must also allow
script-src.Depending on the CSP settings, additional permission settings other than those listed above may be required. Since CSP settings are security-related, it is recommended that you consult with your own system administrator or others.
Borders and Other Styling Options for Embedding
By adding style= attribute to the iframe tag of the embed code, you can set the border of the embedded quiz. Please change the settings to your preference. Below is a sample.
-
<iframe width='100%' height='700px' style='border: 1px solid #e0e0e0;border-radius: 5px;' ~ ></iframe>: Thin thin border (default)<iframe width='100%' height='700px' style='border: 2px solid #5e5e5e;border-radius: 5px;' ~ ></iframe>: Dark, thick border<iframe width='100%' height='700px' ~ ></iframe>: No box line
Embed a Quiz (WordPress Post)
You can easily install the quiz by simply sticking the embed code obtained from in the post page.
-
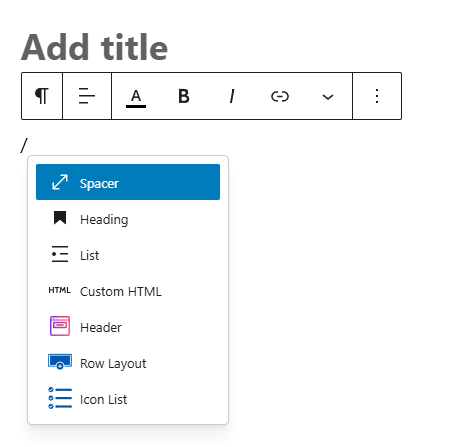
Go to the WordPress post page and enter
/. Then the button will appear as shown below. ↓
↓
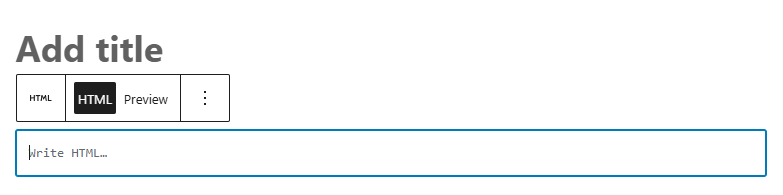
and place the code you got in the block.
This is the only way to easily place a quiz within a post page.
※If you have a Content Security Policy (CSP) set up for your website, you will need to address the section above.
Borders and Other Styling Options for Embedding
By adding or modifying the fr.setAttribute('style', 'width: 100%;height: 700px;') section of the embedding code, you can set the border, etc. for the embedded quiz. Below is a sample.
-
fr.setAttribute('style', 'width: 100%;height: 700px; border: 1px solid #e0e0e0;border-radius: 5px;'): Thin thin border (default)fr.setAttribute('style', 'width: 100%;height: 700px; border: 2px solid #5e5e5e;border-radius: 5px;'): Dark, thick borderfr.setAttribute('style', 'width: 100%;height: 700px;'): No box line
Chatbot Settings
By applying the corresponding template, quizzes can be easily displayed as chatbots.
By placing the quiz on your website in the form of a chatbot, the quiz can reside very naturally without interrupting the main content. Visitors can quickly access the information they are looking for, which can be expected to increase site usage satisfaction.
To display a chatbot, in addition to installing the embed code as usual, you will need to register the website you wish to embed the chatbot on. Follow the steps below to install the chatbot.
Register a Website to Enable Embedding
-
> Proceed to the screen, Press the button.
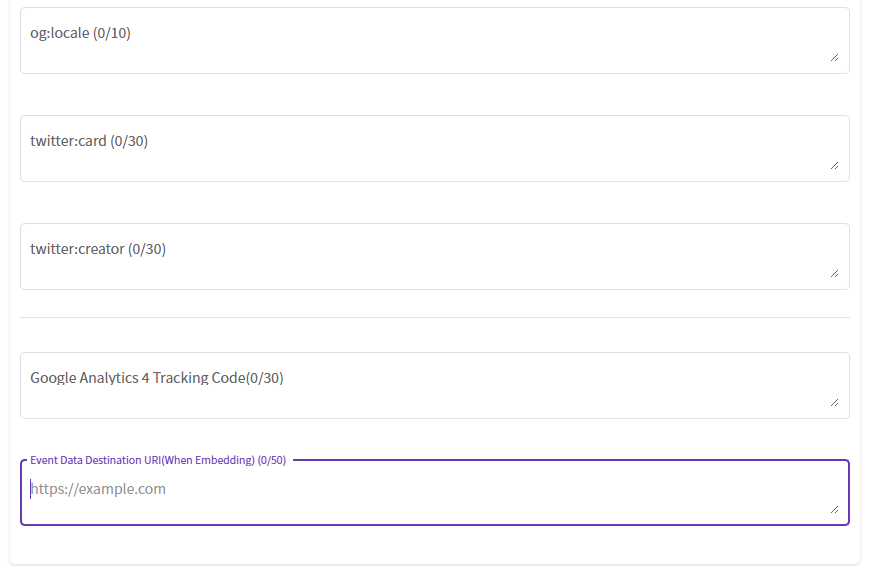
Register and save the URI of the website where you wish to place the chatbot in the URI registration field. URI is in the form of
https://+domain nameonly, such as "https://example.com".※Please note that it is not a
URL. The slash at the end of the URI is not necessary.
Installing Embedded Code
-
Use the same embedding method as described above.
Adjustment of chatbot display timing
You can adjust the display timing of the chatbot by replacing the <script src='https://embed.judge-hub.com/script/chatbot-parent-type-a0.js'></script> part in the chatbot embed code with the following
Try something that fits in with the website you are embedding on.
-
Display type detects scroll height (fade in 0.5 sec) (default)
Displayed by detecting scroll height (fade in 1.0 sec.)
Always displayed without detecting scrolling
Adjustment of chatbot height position
By editing the inset attribute in the embed code, you can adjust the height position when in standby mode. This can be adjusted so that existing buttons, etc. do not overlap with the lower right corner of the website screen. Below is a sample.
-
inset: auto 10px 0px auto;: To place at the bottom of the screen without gapsinset: auto 10px 80px auto;: To place 80px above the bottom of the screen
Adjustment of chatbot standby animation
By replacing the <style> ~ </style> part in the embed code with the following, you can adjust the animation in the standby state. The following is a sample.
-
Wobble up and down (default)
Wobbling from side to side
No animation
Troubleshooting Embedded Settings
-
If you have trouble setting up embedding, take the following quiz to troubleshoot.
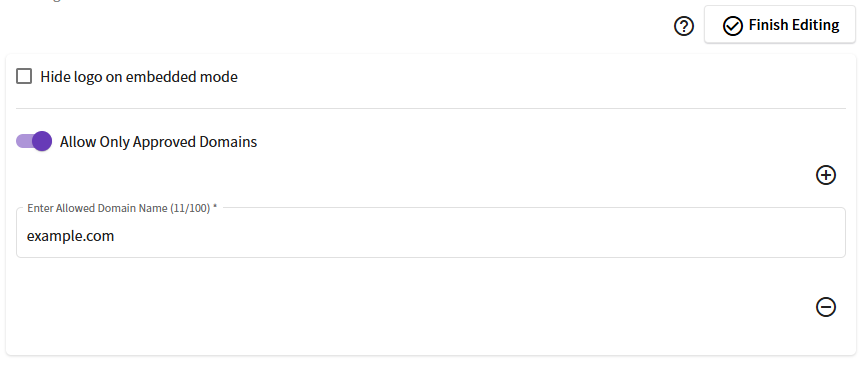
Domain Restrictions
When embedding quizzes, you can allow them to be embedded only on websites with a specified domain. This is useful if you do not want your content to be embedded and used on third-party websites without your permission.
-
> > Proceed to the screen, Press the button.
Enter the domain name of the site you want to allow to be embedded and save it. The domain name does not include
https://.
Hiding the Judge Logo
You can hide the logo when embedding the quiz. It cannot be hidden if the URL is published in the Judge.
- Usage: > > Proceed to the screen, Press the button. Check the embedding options and save.